반응형
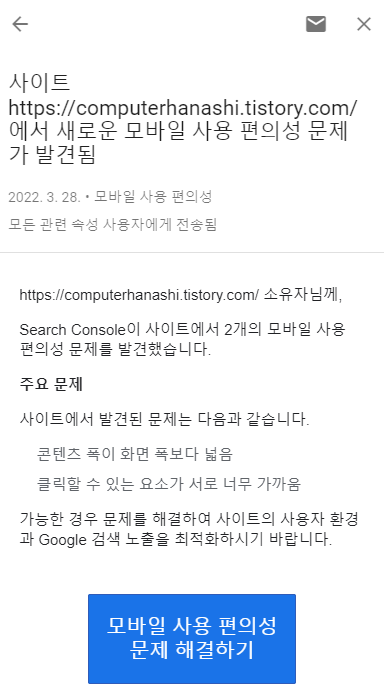
티스토리를 만들고 한 달이 지난 기간 동안 콘텐츠 폭이 화면 폭보다 넓다는 오류를 두 번 정도 문제가 되었습니다.
첫 번째로 오류가 생겼을 때 포스팅을 하려고 했는데 컴퓨터 정리를 하다가 실수로 지워버려서 ㅠㅠ

콘텐츠 폭이 화면 폭보다 넓음 간단하게 해결하기
아래 해당 오류 이름을 클릭하시면 다음 페이지로 넘어가실 수 있습니다.
보통은 css 등 크기 조절을 해서 오류를 해결하시는 분들이 많던데 저는 재검사만으로 오류가 바로 해결이 되어서
이번에도 같은 방법으로 하려고 합니다.

오류가 생긴 페이지의 링크를 클릭하시면 브라우저 우측에 실제 페이지 텍스트라는 문구가 나오게 됩니다.
여기서 실제로 페이지를 테스트를 하실 수 있습니다.
선택을 하시면 자동으로 검사가 진행이 됩니다.


아래 사진처럼 페이지가 모바일 친화 적임이라는 문구가 보이시면 문제가 없고 재검사를 요청을 하시면 됩니다.

링크 테스트 이후에 수정 결과 확인을 통해서 문제가 없고 다시 검사해달라고 하면 간단하게 해결이 됩니다.

유효성 검사는 첫 번째 오류가 생겼을 때 5일 정도 소요가 되었습니다.
대부분 이런 절차를 통하여 쉽게 해결을 하실 수 있습니다.

클릭할 수 있는 요소가 서로 너무 가까움
광고가 여러 개 붙어서 블로그 상에 노출이 될 때 많이 생기는 오류입니다.
자동 광고 수를 조절을 하여 해결이 가능합니다.
최댓값으로 너무 올려버려도 여러 가지 문제가 생겨 버립니다. ㅠㅠ
많은게 좋은 거는 아닌 거 같습니다.

반응형
'일상' 카테고리의 다른 글
| 유튜브 프리미엄 1개월 무료 체험 가입방법과 가격 (17) | 2022.03.30 |
|---|---|
| 애드센스 주소가 확인되지 않아 지급이 보류 중입니다. (18) | 2022.03.30 |
| 사람인 AI 자소서 코칭 받아보기 (14) | 2022.03.22 |
| 2022년 정보처리기사 시험 일정 (6) | 2022.03.17 |
| 2201회 리눅스 마스터 가답안 공개 (12) | 2022.03.15 |